来自Medium的设计师在这篇文章中预测了2016年最值得关注的设计趋势,而老牌设计博客Designmodo对此也有自己的看法。新的技术和新的设计趋势会在2016年逐一涌现,但是总体上来说,它依然会沿着2015的大趋势来逐步演变。可以预见到的是,2016年会有更多的网站使用视频背景,更多基于MaterialDesign风格的界面设计,幻灯片式的界面切换也会继续火热下去。
Designmodo对2016年预测的设计趋势有11种,其中许多确实和Medium“所见略同”。两相印证,应该能让你看的更明白。

随着移动端流量一而再再而三的爆发,网页设计开始越来越明显地向着移动端倾斜,更加直接的垂直滚动式的页面成为了大势所趋。
几年前,垂直滚动式的页面一度流行过,当时许多人对于这种“过于简单”的页面设计手法并不看好,可是移动端扁平化风潮之后,移动端正是上位,垂直滚动页面设计卷土重来,杀出了一片天地。移动端上,页面滚动对于用户而言是一种直觉式的交互,这样一来,垂直滚动式的页面就显得更加自然直接了。

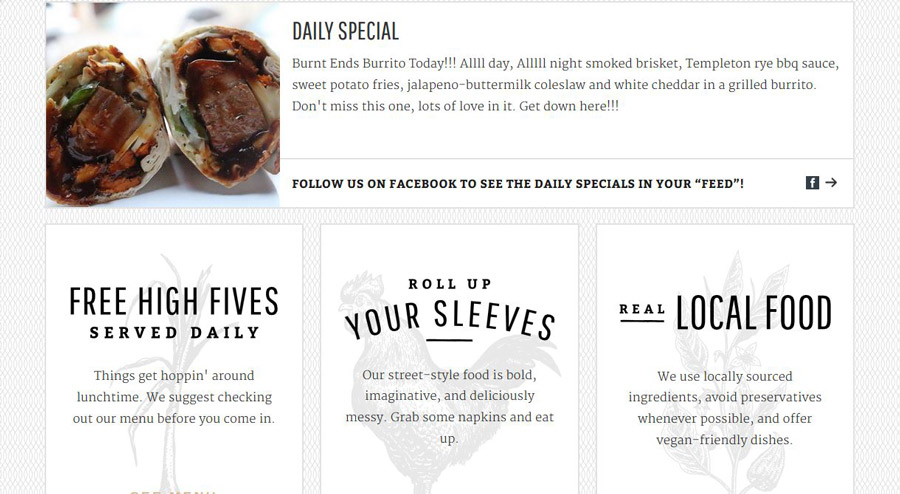
卡片式界面设计是MaterialDesign启发下逐步流行开的设计手法,它最早出现于APP设计,随后在网页设计中开始流行,甚至影响到许多平面设计作品。卡片式界面是一种有趣又有用的创举,因为卡片的存在可以更好地组织信息,还能让用户更清晰地交互。卡片式设计暗合了模块化设计的思想,从结构到视觉上均是如此,这也使得它轻松地成为了跨设备交互的一种载体,堆叠、移动、传输均可以有逻辑、清晰地完成。

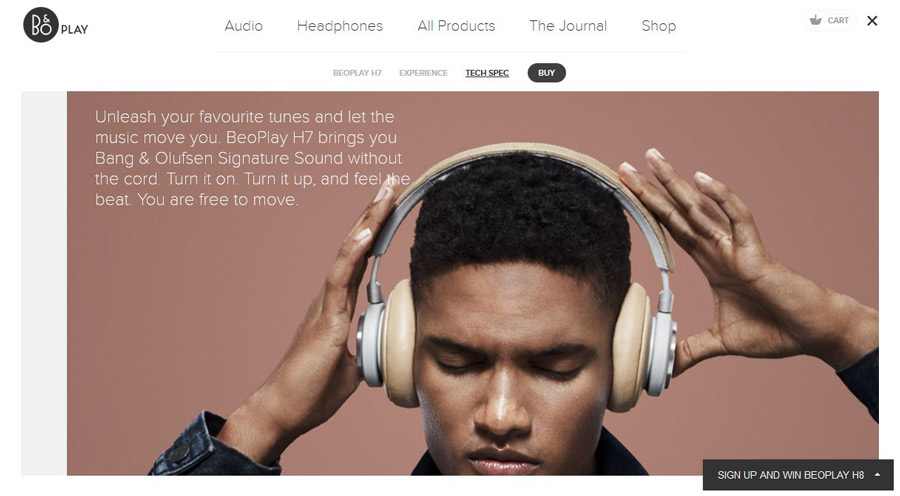
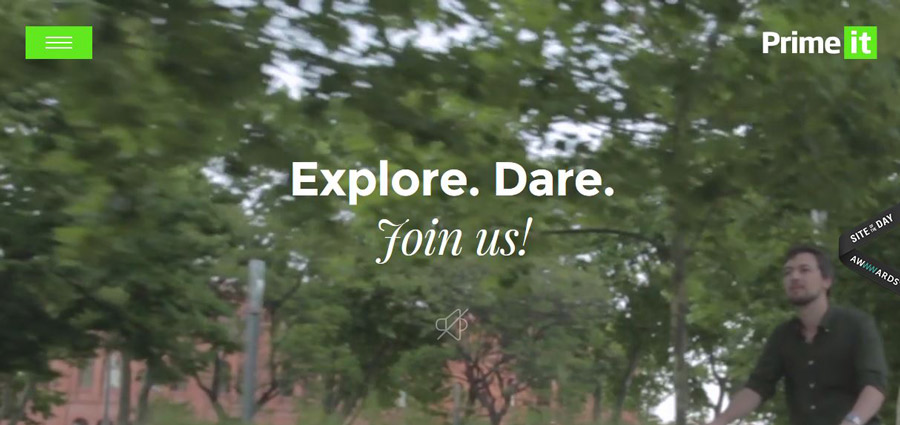
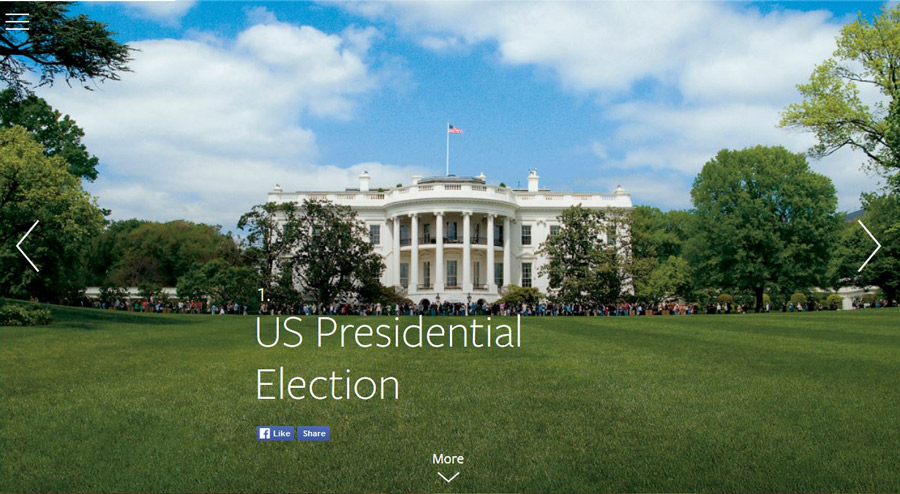
视频背景的设计趋势一直在升温。让网页浏览拥有观看电影一样的用户体验,这是设计师一直期待的事情,但是由于数字设备的性能短板,在很长的一段时间里面,设计师没法实现自己的构想。但是现在不一样了,手机和电脑的处理能力已经相当不错了,短视频背景也可以在手机电脑上流畅地播放。另外,智能电视的普及,使得视频的运用有了更大的空间,和更多的可能性。

和视频背景一样,动效也是目前的热门趋势。视频背景吃对带宽的要求更高,而小动效则是名副其实的吃性能,还好对于目前的数码设备而言并不会有太大的压力。小动效可以在网页的各个角落出现,将用户的注意力有意识地吸引到特定的地方,让用户流连,产生足够的惊喜,带来愉悦的体验。
当然,动效设计中最重要的因素,是动效设计的目的:为什么要设计这么一个动效,它真正的目的到底何在?

同小动效关联最紧密的应该是交互。让应用和界面同用户真正产生关联的是交互,它是沟通的桥梁。真正优秀的交互是润物细无声的,它可以不明显,可以很微妙,但是一定要自然,并且为用户产生效用。从最简单的提醒,到复杂而漂亮的弹出框,从显而易见的操控界面,到微妙的回弹微交互,交互设计界定了人和机器之间的逻辑关系,将界面、动效、内容、操作串联到一起。现在设计师们更加注重统一的交互设计,也着迷于如何将微交互和动效充分地结合到一起,相信在新的一年里,这也是大家所关注的重点。

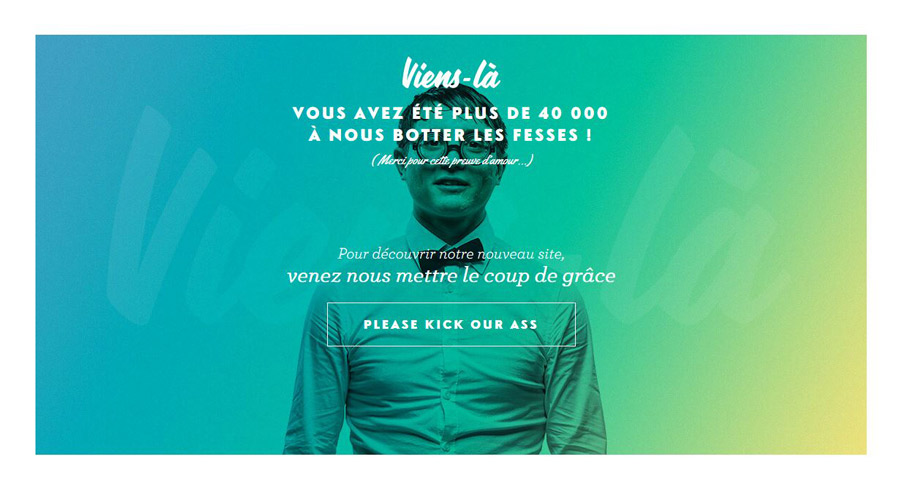
简约直观的界面已经微漂亮的字体排版留足了空间。尺寸巨大,风格化的字体标题和LOGO依然占据着欧美网页设计的主流,国内也有更多的设计师开始选择这样的设计。漂亮的字体排版设计不仅会更加视觉化,而且可以为其他的元素留下更多的发挥空间。字体排版设计有一个问题特别值得注意,字体排版要兼顾设计的趣味性和内容的可读性,优秀的设计不仅设计思路优秀,而且特别注重字体的搭配。

插画和涂鸦往往能让网页显得妙趣横生,将奇思妙想注入其中。插画的类型很多,风格多样,大到整页的背景,小到页角的图标,都可以是插画。插画和涂鸦最美妙之处在于,它会赋予网页以性格,让它更加个性化。也正是这种个性化,往往能同用户产生共鸣,而这也是它走向流行的重要基础。

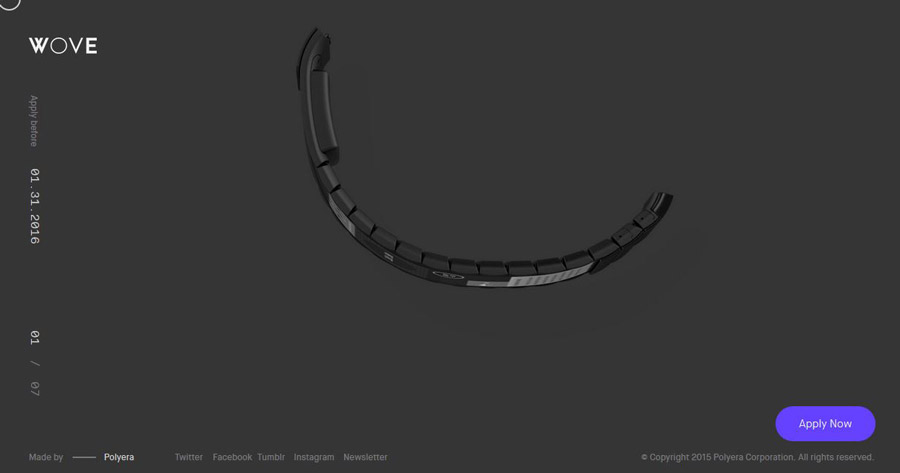
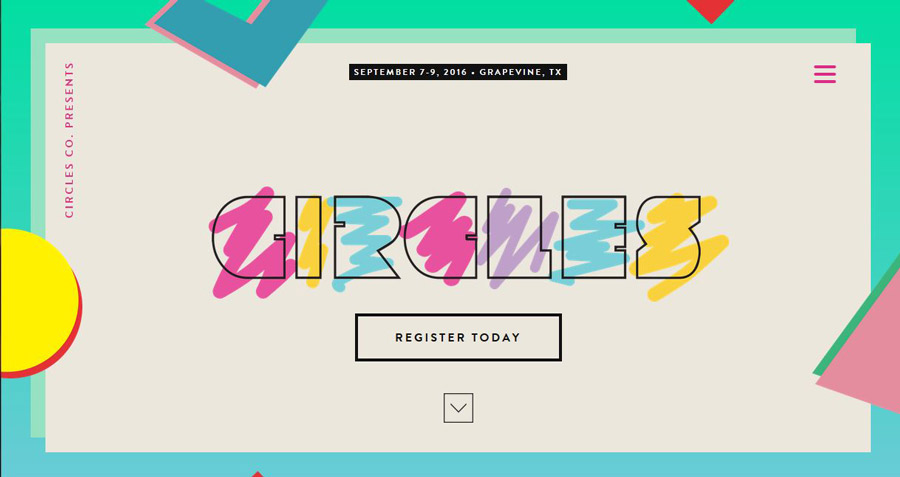
复古一直都在流行。而复古色的流行,很明显是近几年回潮的几种流行元素之一。MaterialDesign和扁平化的流行,给予了80年代风的大胆、明亮的色彩以全新的舞台。在过去的2015年当中,单色的网站设计中,这些明亮的色彩已经得到了验证,用户并没有抵触。而在2016年里面,这些色彩可能会重现80年代的氛围。

图标从来都是重头戏,炫技用图标,做网页设计、UI设计、平面设计也都需要各式各样的图标来做支撑。越来越多的UIKit开始加入图标,而图标合集也开始将各大图标设计项目整合进来,打包下载,甚至制作成独立的图标工具。得益于SVG的格式优势,许多超大图标也可以以更小的体积运用到网页和UI中。

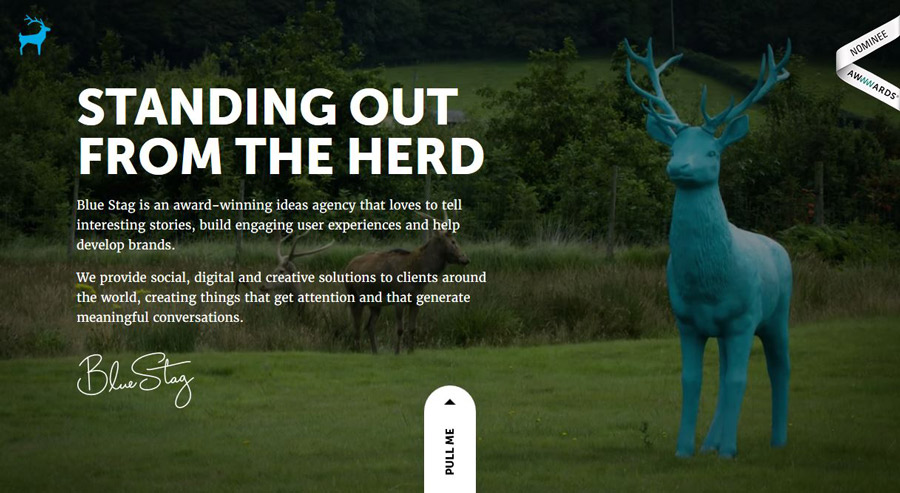
网站一定要设计成现实的,或者全是动画的么?在网页设计这个事情上,现实和想象之间的边界会越来越模糊,现实的素材和想象的元素会在一个界面中糅合,以一种更富有张力的方式呈现出来。其实这种现实和虚拟的内容整合式的呈现,会赋予网页更加个性化的浏览体验,对于设计师而言,这种手法的设计空间更大。

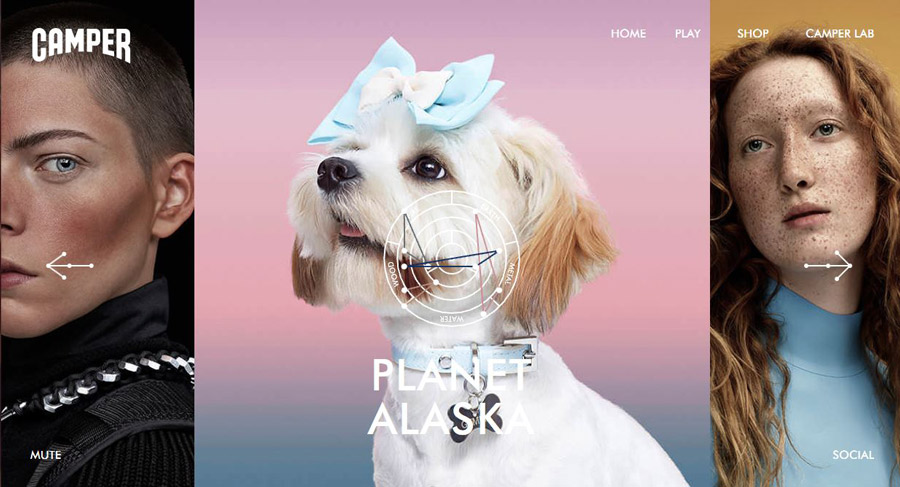
网站的轮播图并不是什么新鲜的东西,但是如果将它扩展到整个屏幕,就会形成类似幻灯片一样的页面。每个占据整个屏幕的幻灯片可以承载不同的内容,不一样的设计,可以制作成滚动式的页面,也可以加入延时动效。用户可以左右滑动切换幻灯片,这是一种接近物理现实的交互体验。和许多设计趋势一样,这样的网页设计更加简约、直觉。
【你必须知道的设计趋势】
用户体验设计趋势:
《设计行业大起底!图说2015用户体验行业调查报告》
配色搭配趋势:
《业界良心!2015年最优秀的20款网站配色方案(附配色工具)》
网页设计趋势:
《你知道了吗?2015年网页设计的9大趋势》
今天扯点别的。想必这个周末不少人去看了星战7了吧?这部令人瞩目的电影有个优秀的导演JJ艾布拉姆斯,他是著名的编剧,还是个音乐人,也是优秀的作家。他的《越狱》和《迷失》是不容错过的优质美剧,而《危机边缘》和《疑犯追踪》里无边的脑洞证明了他无可替代的价值。J.J在家可以抱着孩子给自己的电影制作原声音乐,而在他自己的公司里,还会为自己的办公室设计一个隐秘的密室,而密室的实际功能则是……厕所。他是一个奇人。如果你也对他着迷的话,不妨去买本他制作的书,一本实验性的悬疑小说,《S》,它的中文版也已经有了,如果你在书店碰到,千万不要错过。

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网原创文章投稿邮箱:】
================关于优设网================
“优设网“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:。
设计微博:拥有粉丝量108万的人气微博@优秀网页设计,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航
推荐:
