因为最近接触到APP设计类似的工作,所以我来梳理一下如今市面上流行的APP设计模式以及信息布局设计模式。因为还没有深刻体会到每一种设计的优缺点以及适用场景,所以这里主要的任务是梳理APP的布局设计有哪些。
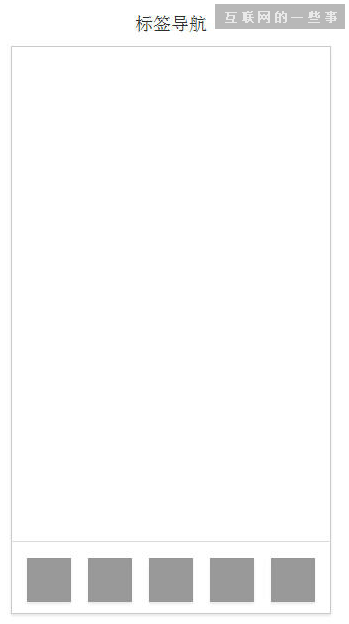
将入口放在页面底部,形成标签,这是现在市面上比较流行的一种模式,几乎所有APP都有应用到。优点显而易见,让用户一进入APP就能对APP的结构有一个初步的认识,简单易懂。通常这种方式底部的标签选项不会超过5个,如果超过五个就会考虑适用舵式。


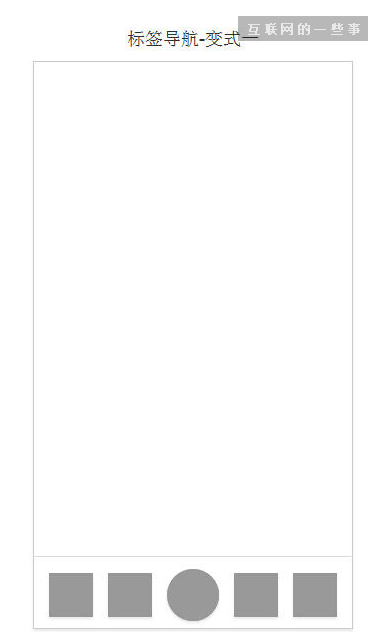
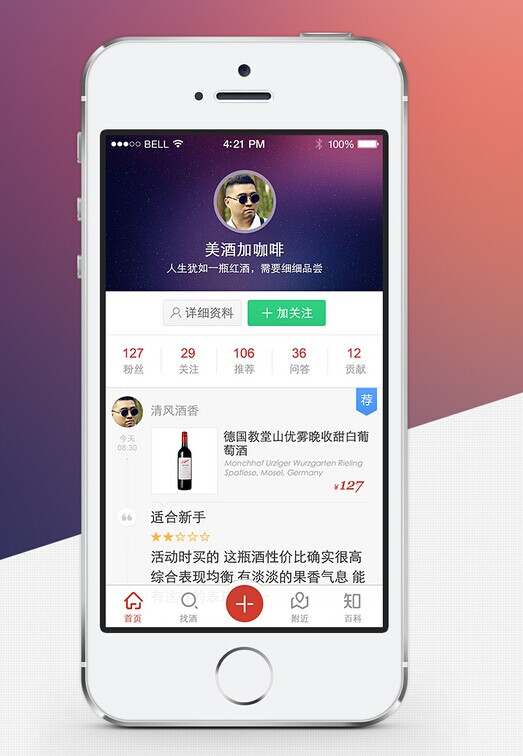
与标签类似,但是其中一个标签蕴含更多的操作选项,也可以理解为标签中蕴含更多二级标签,可以让栏简洁高效,避免拥挤,又可以突出常用功能。


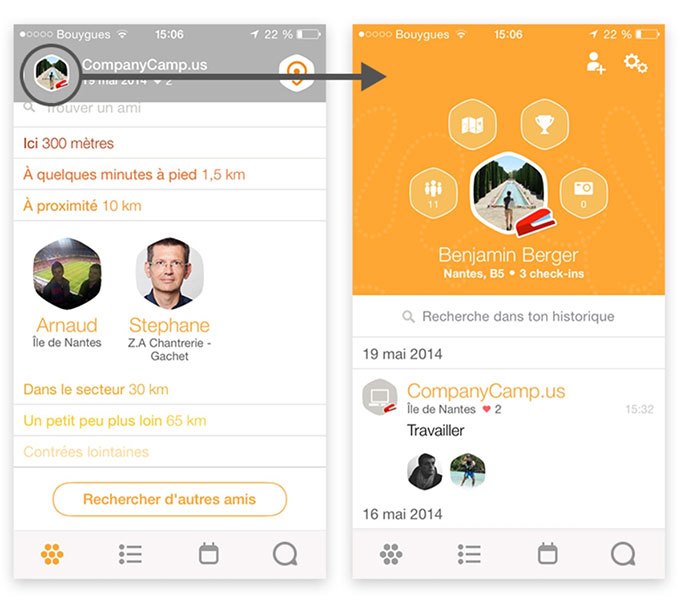
其中,舵式中蕴含二级标签的标签可以单独成为一种——点聚,适用于因为内容的展示,要求界面有极高的简洁性的APP。印象笔记的APP版本就是一个典型的点聚,印象笔记是个特别的例子,不仅用点聚作为一级,还用了抽屉作为二级,应该是为了最大程度保持产品的简洁性。


将标签放到界面的上方,就会形成tab标签,这种适用于类目较多的APP作为二级梳理页面逻辑,布局清晰。作为一个二级,顶部标签应用于多种情境下,可以固定数量,展示有限的几个标签。也可以扩大一定的数量,变成向左滑动展现更多标签,十分灵活,但是因为在手机中左右滑动不如上下滑动方便,因此,个人认为还是不要展开太多标签。
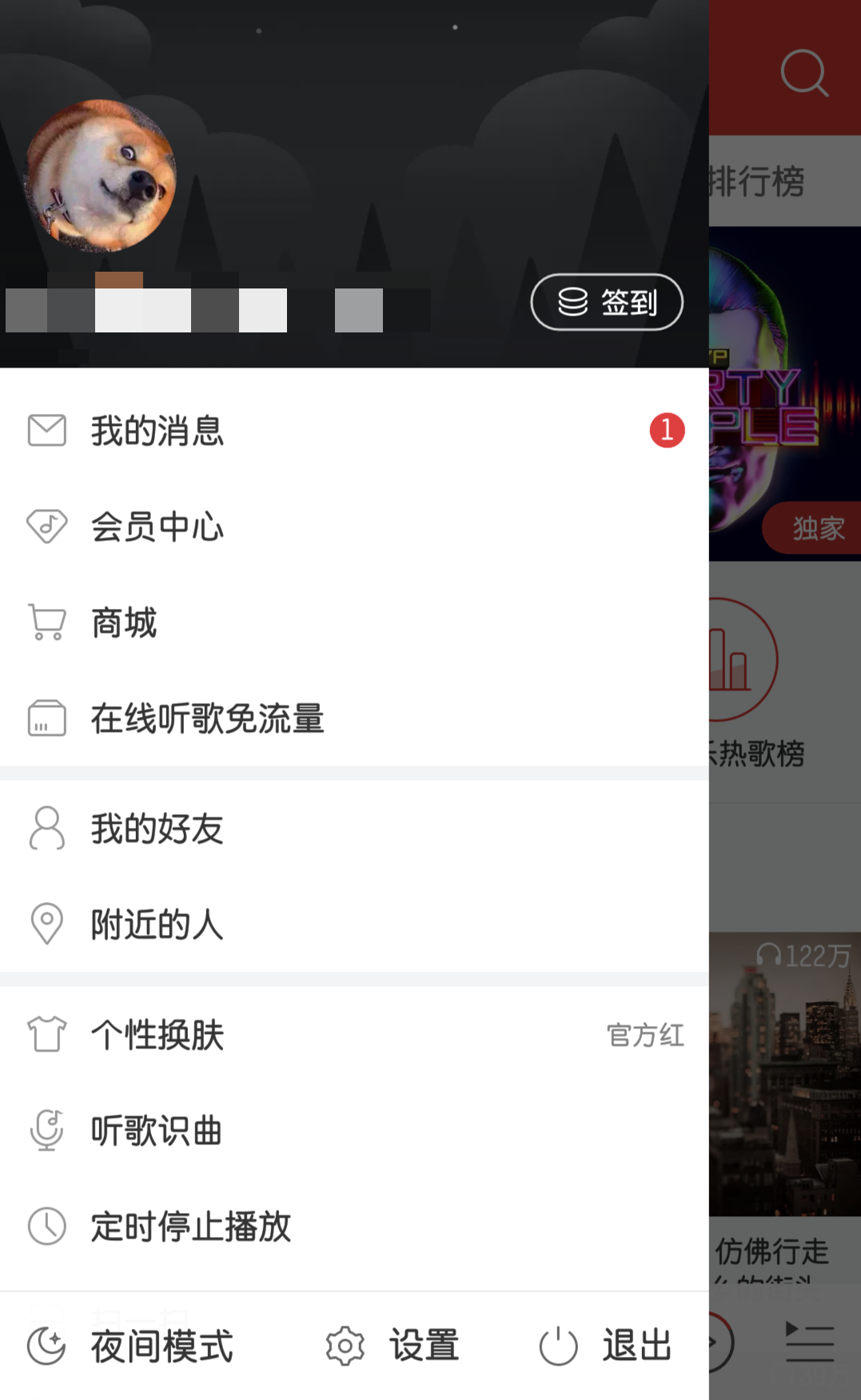
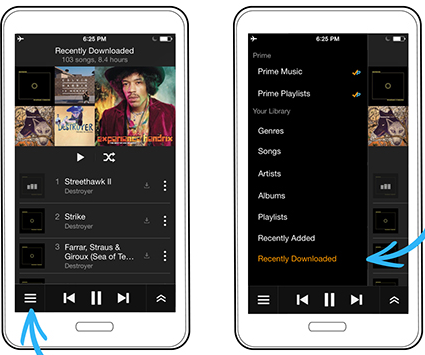
抽屉是将菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单。抽屉一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,优点是可以节省页面空间,比较适合于不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏。


一般位于产品顶部,通过点击呼出菜单。菜单以浮窗形式位于界面上层,可通过点击菜单以外的区域使其收起。下拉的菜单与界面的连贯性比抽屉式要好,容易让用户当前。但由于是位于屏幕上方,相对隐蔽而且不能结合手势操作,所以该菜单形式也不适合于频繁的切换功能使用。考虑到菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。下拉还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商产品中比较常见,因为品类和筛选条件众多。
主要入口全部聚合在页面,让用户做出选择。这样的组织方式虽然无法让用户第一时间看到内容或执行操作,用户的选择压力也比较大。但却能够让用户整体上了解APP提供的服务,从而选择自己所需要的那个服务。这种于一些提供的服务较多或者类目较多的APP,例如支付宝、优酷等。
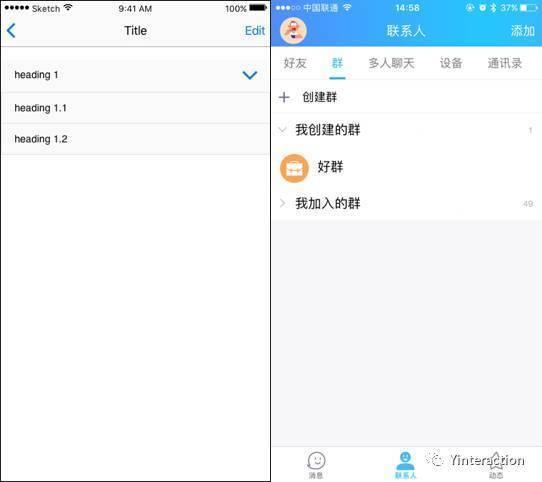
通过列表类目,在右侧显示箭头表示有二级内容,列表通常用于二级页,由于它与宫格一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。
同样可以对列表进行分类产生变式,这样逻辑会更清晰,不知道如何确定分类名称。把分类名称去掉也是可以的。只是用间距将每一组列表隔开也能起到梳理逻辑的作用。
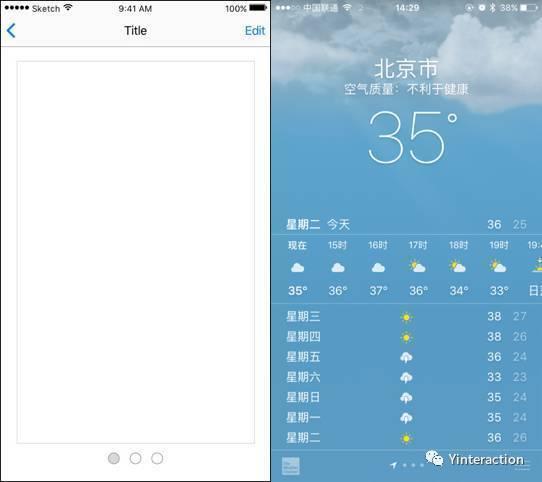
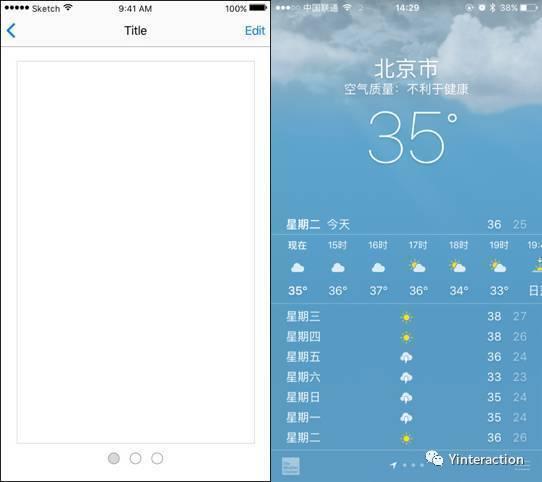
每一个页面就代表一个入口,这就是轮播,适用于比较简单或者结构比较扁平的APP。轮播能够最大程度的应用的页面简洁性,操作也是最方便的,只需要手指左右滑动。缺点也很明显:承载入口的数量有限,超过10个可能就多了。这种常见于查看图片,也经常与其他模式结合,作为banner广告呈现。


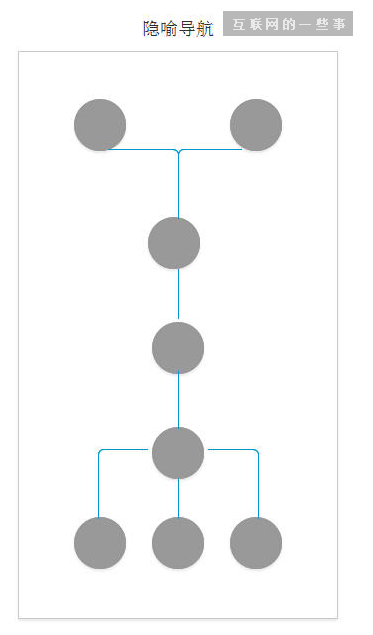
如果原始中的五个入口,变成游戏界面中的五个,只是简单地将其按照上下顺序列出来就会不太适用。游戏对的要求不仅要可用,更要和整个游戏的风格等匹配。因此,有了隐喻这种模式,用页面模仿应用的隐喻对象。这种主要用于游戏,但在帮助 人们组织事物(如日记、书籍等),并对其进行分类的应用中也能看到。

总结起来,主要分为两大类,横向和纵向。横向的有:标签、舵式、tab、轮播;纵向的有:宫格、下拉、列表、隐喻、抽屉。这些是的基本样式,如今大部分的设计都可以从中变种、组合而成。
内容从上往下排列,一个单元内容占据一行,以列表的形式展示具体内容,并且能够根据数据的长度自适应显示,理论上可以无限延伸,适合具体内容的展示。
List View是可以滚动的列表布局方式,最常见的应该属于android的列表布局,这也是最快速的app布局方式。因为无论ios开发和android 都有现成的列表布局插件和模板。代表的就是分类信息的展示形式,还有产品列表、对话列表等等。简洁高效就是它的优点。


也可以称为网格布局,九宫格是一种特殊的宫格布局,只要是网格状布局的都可以称为宫格布局,这种布局的优点是入口展示清晰,查找方便,适合展示入口较多且模块之间相对的APP。理论上也是可以延伸的,但是因为主要用作模块入口,过多会让用户选择困难,也会让页面显得冗赘,且标题也不宜过长。宫格之间最好能有留白,让用户视觉负担少一点。
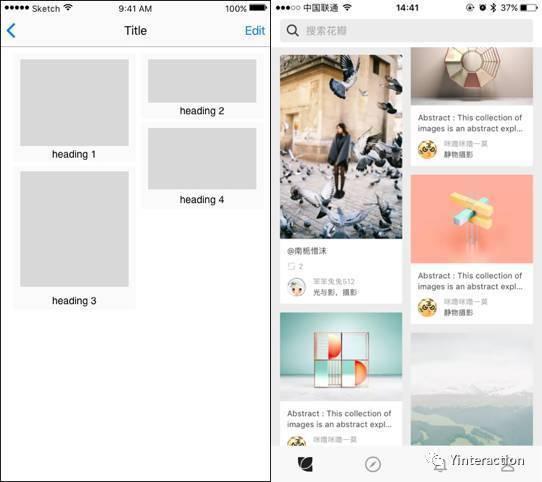
卡片布局也是一种常见的布局,每个卡片信息承载量大,率高;每张卡片的操作互相,互不干扰。适合以图片、视频为主单一内容浏览型的展示,现在也是信息展示的主流方式。
瀑布流图片展现具有吸引力;瀑布流里的加载模式能获得更多的内容,容易沉浸其中;瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。适用于实时内容频繁更新的情况。

两级结构可承载较多信息,同时保持界面简洁;减少界面跳转,提高操作效率高;对分类有整体的了解,入口清晰。适用于两级结构的内容,并且二级结构可以隐藏。但如果内容过多的时候,列表之间的跳转会比较麻烦。

多面板可以说是手风琴布局的改良,具有手风琴布局的优点,同时克服了手风琴布局跳转麻烦的缺点,适合分类多并且内容需要同时展示。

一个单元占据一个页面,重点展示一个内容,通过左右滑动查看更多。单页面内容整体性强,聚焦度高;线性的浏览方式有顺畅感、方向感。适合数量少,聚焦度高,视觉冲击力强的图片展示。

最后,APP采用的设计没有最好的,只有最适合的,根据自己产品的信息结构选择最适合的布局方式,就是最好的设计。
推荐:
