对网格感兴趣,却不知从何下手,在兴元君看来,要想掌握好设计作品的布局,看优秀的作品是一个非常好的学习方法。
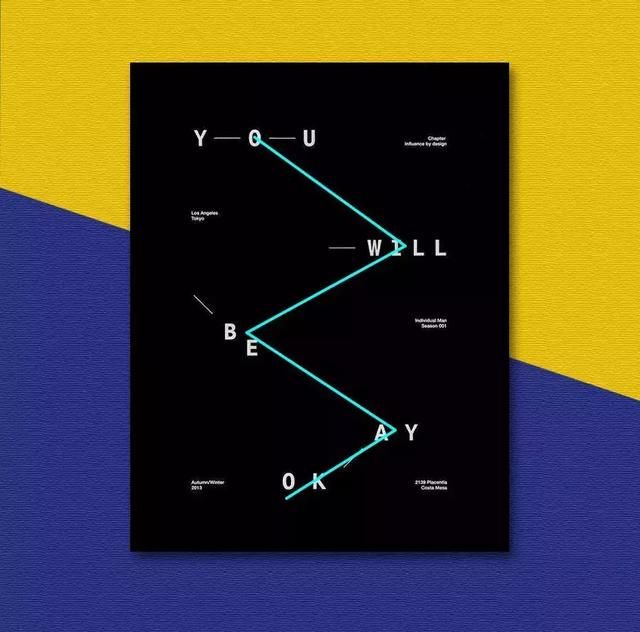
文字信息都在版心中。除了标题,所有小的文字信息都是围绕版心进行排版,左侧的左对齐,右侧的右对齐。

主标题运用了很巧妙的线段元素与留白距离,把分散在版心中的单词连接成一个整体,在视觉上不会有任何的阅读障碍。


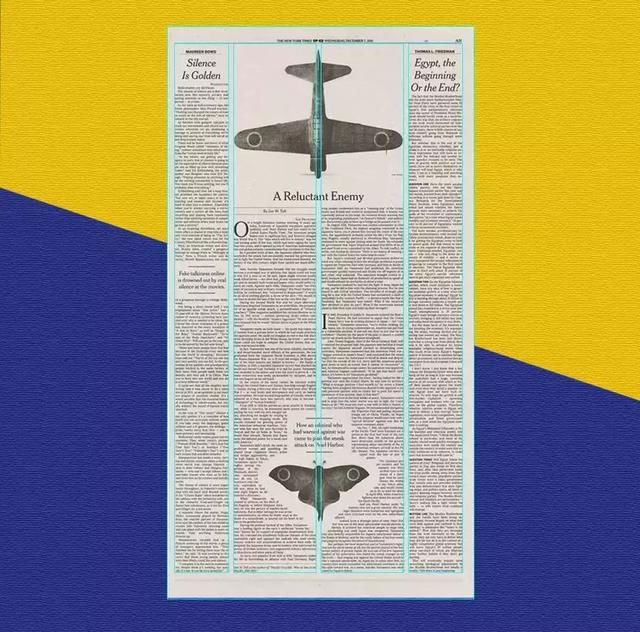
这是个的排版作品,视觉上很清晰的分出了四栏网格,但左右两侧的栏宽却比中间的两栏小了好多。

上图的飞机图片素材占据了中间的两栏网格,而下面的蝴蝶则在两栏网格的基础上破了一下。所以网格的规则并不死,而是可以非常灵活的。

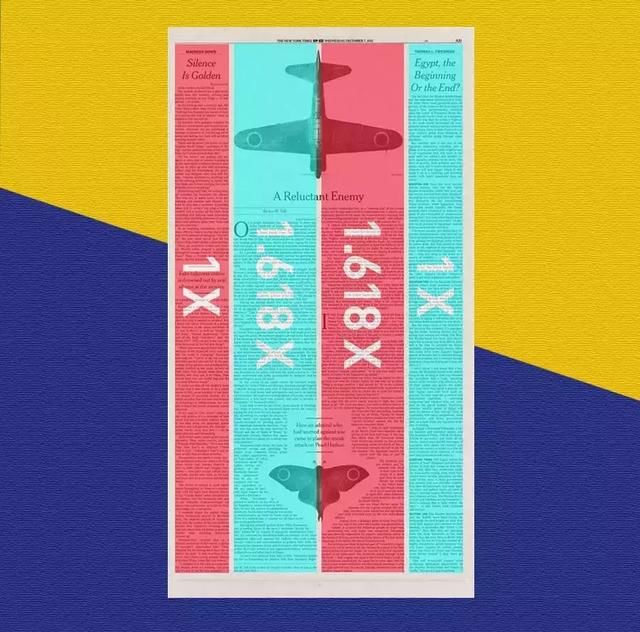
在这个作品中,用到的大小网格是根据黄金比来的,小栏与大栏的比为1:1.618,其他常用的比例有1:2,1:3,1:1.414等。


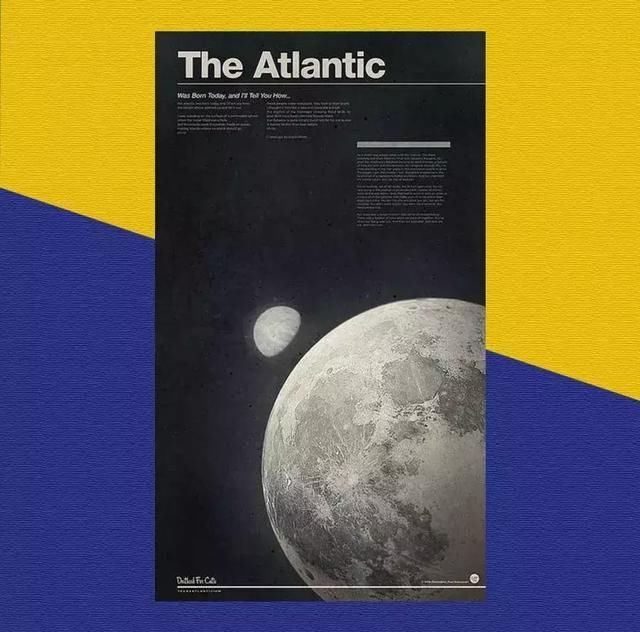
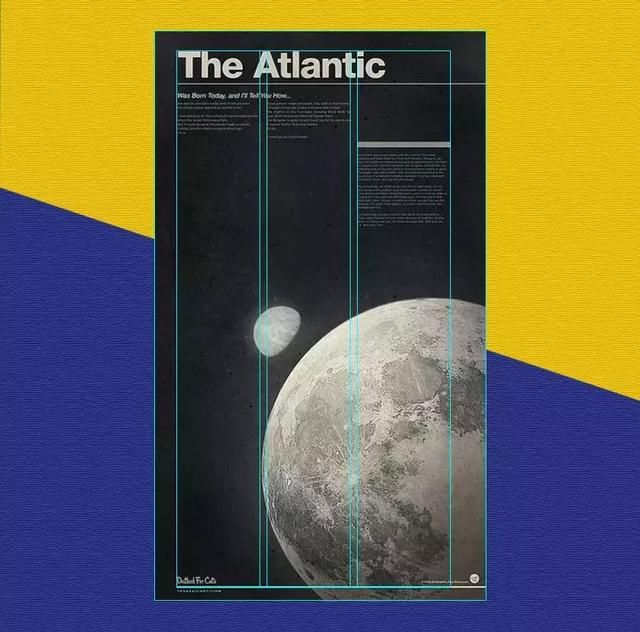
这个作品布局上,标题占据左上角,作为主体的星球占据版面的右下角,若标题也在右侧的话版面就会失衡。所以标题要左对齐并占据左上侧平衡版面。

版面中的文字信息分成了三个等栏,虽然栏宽一样,但是画面的左右页边距却不同,右页边距的留白更大。

具体左右页边距的关系为1:1.5,其实有很多优秀作品的天头地脚与左右页边距是不相等的,一切都是根据最终效果与工艺进行权衡而设计的。


这是一个非常具有艺术气息的海报作品,设计师对主题进行了艺术化的处理,将主标题构造成台阶的,既有设计感,又不影响识别。文字信息方面都采用左对齐的方式。
一切的对比都是为了区分关系,这里的信息采用右对齐实际上是与右三栏的信息区分开来,右侧三栏是正文,而左侧这一块右对齐的信息多为注释或者说明等。
